EGW images hover effect using pure CSS uses new transitions and different coding. which is suitable for portfolio, image gallery and much more as Sidebar. You can set animation for image and caption separately. Easy to use and customization, no need to knowledge’s ,CSS,HTML. Simple, Easy And Stylizes
Features
*Pure CSS3 *Without JavaScript or jQuery *Title and Description *Default settings can be overridden using filter. *Easy code implementation External css *Easy to use and customization *Supports override of template so that you can override the template for your theme!
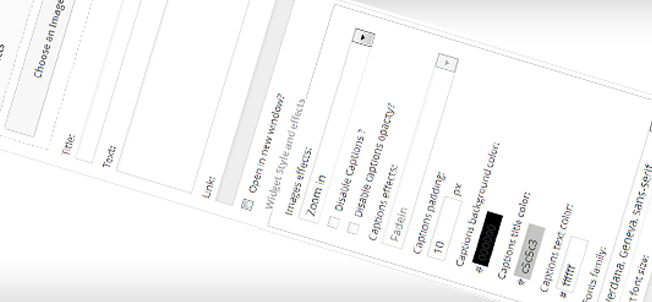
Widget Options:-
*Upload, link to external image, or select an image from your media collection using the built in thickbox browser. *Link the image *Ability to change image hover effects *Ability to change image hover effects *Ability to disable captions *Ability to disable captions, title, text background, color, font size , font family *Disable/enable captions opacity? *Ability to change Widgets style (Square, Round) *Ability to change Widgets border color and size *you can use All html supported fonts *Captions padding
Image Effects:-
*Fadeout *Blur *Gray *Sepia *Round *Zoom in *Zoom out outside *Zoom out inside *Rotate out outside *Rotate out inside *Rotate vertical *Rotate horizontal *Side left *Side Right *Side top *Side Bottom *No effect(will be simply html images)
Captions Effects:-
*Fade-in *Bounce *Zoom in *Zoom Out *Rotate in outside *Rotate in inside *Rotate vertical *Rotate horizontal *Side left *Side right *Side top *Side bottom *Side left half *Side Right half *Side top half *Side Bottom half *No effect (simply title and text display bellow image)

Reviews
There are no reviews yet.